记一次博客更新
因为一直以来我的博客都存在一些小问题,解决了一些之后没有进行记录,今天摸鱼实在是太无聊了,加上有个很恶心的bug困扰了我很久,故记录一下。
标记不显示
在markdown中编写的偶尔有 注意 这类标记,格式为==标记==。但是在markdown中正常显示的标记,在博客里居然不显示了。
这个问题很好解决,博客之前因为需要使用数学公式,故将渲染器从marked更换为了markdown-it,markdown-it有支持标记的默认插件,但是要在hexo的_config.yml中进行如下设置:
1 | |
markdown-it-mark就是显示标记的插件了。
markdown使用阿里云oss上传图片
我之前没有使用图片懒加载之类的优化方案,每次登录网站都巨卡无比,图片加载的很慢,让我很不爽,特别是跟某人的一对比就更不爽了(我俩都没优化,但是他一瞬间就加载好了)。
在多次搜索下,终于发现了一个方案,那就是把图片直接在粘贴的时候就上传到网上。由于其他免费的厂商我不太放心,因此这里选用阿里云的对象存储oss。
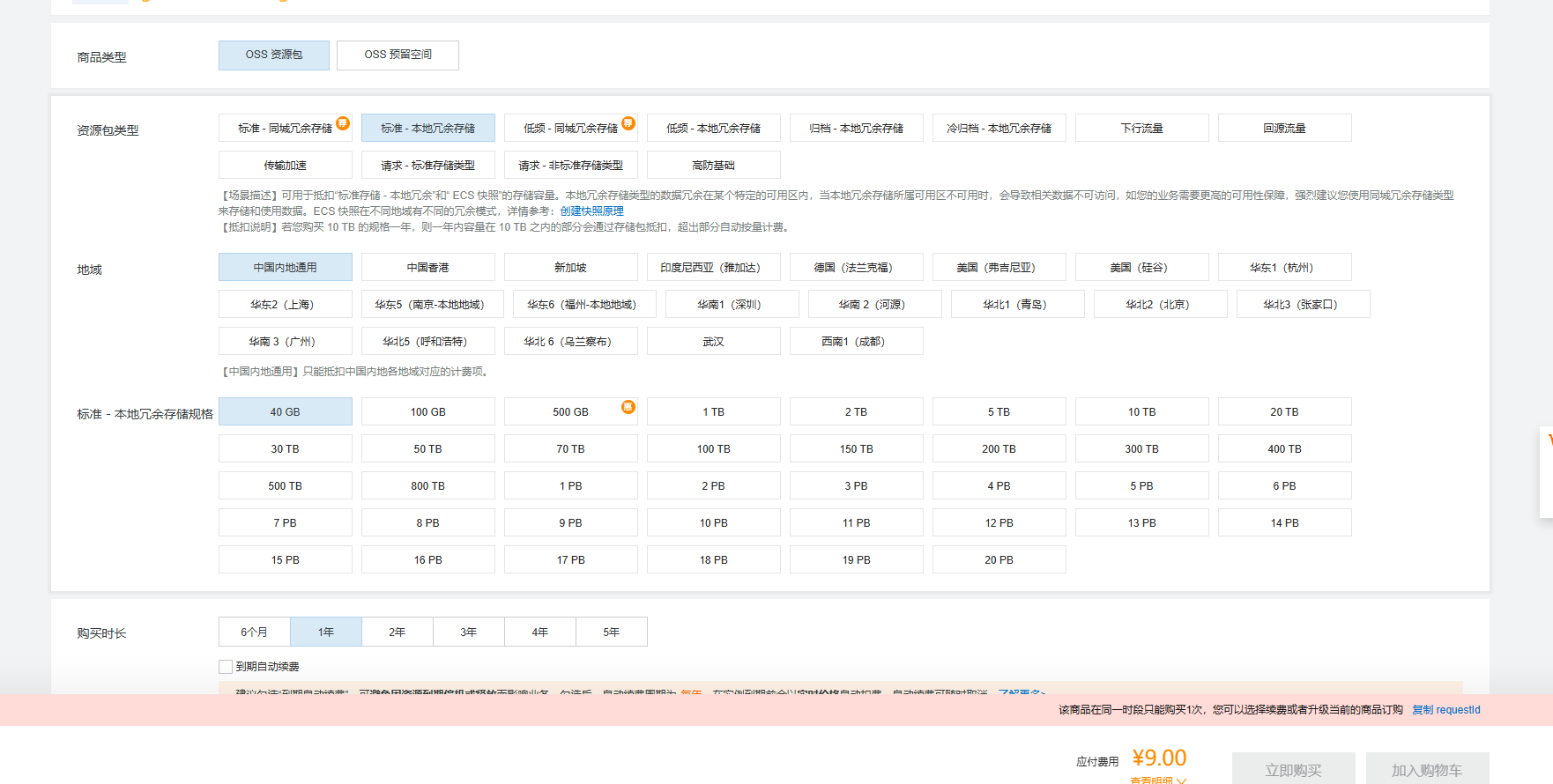
产品这里选择对象存储oss

选个标准存储包,一年只需要9块

注意这里购买的对象存储只是存储,上传的流量费用还是需要出的,但是很便宜,个人使用一个月几毛钱都没有,往账户里充十块钱让它扣就行。
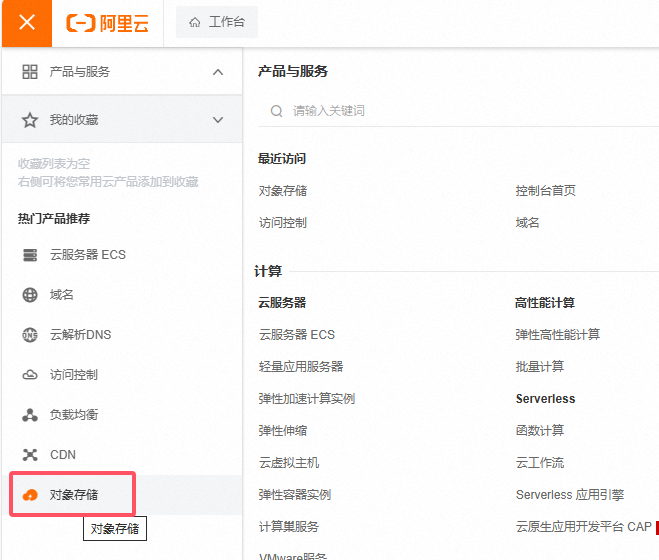
之后来到控制台——菜单——对象存储

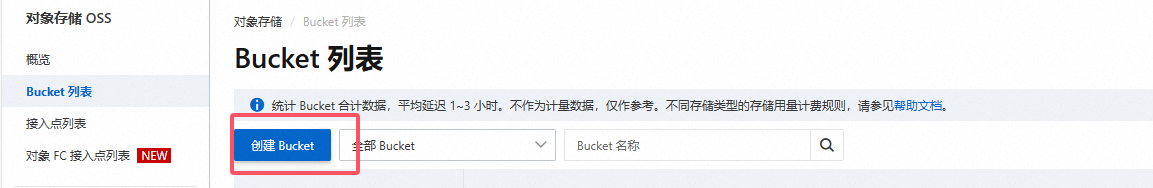
选择创建Bucket

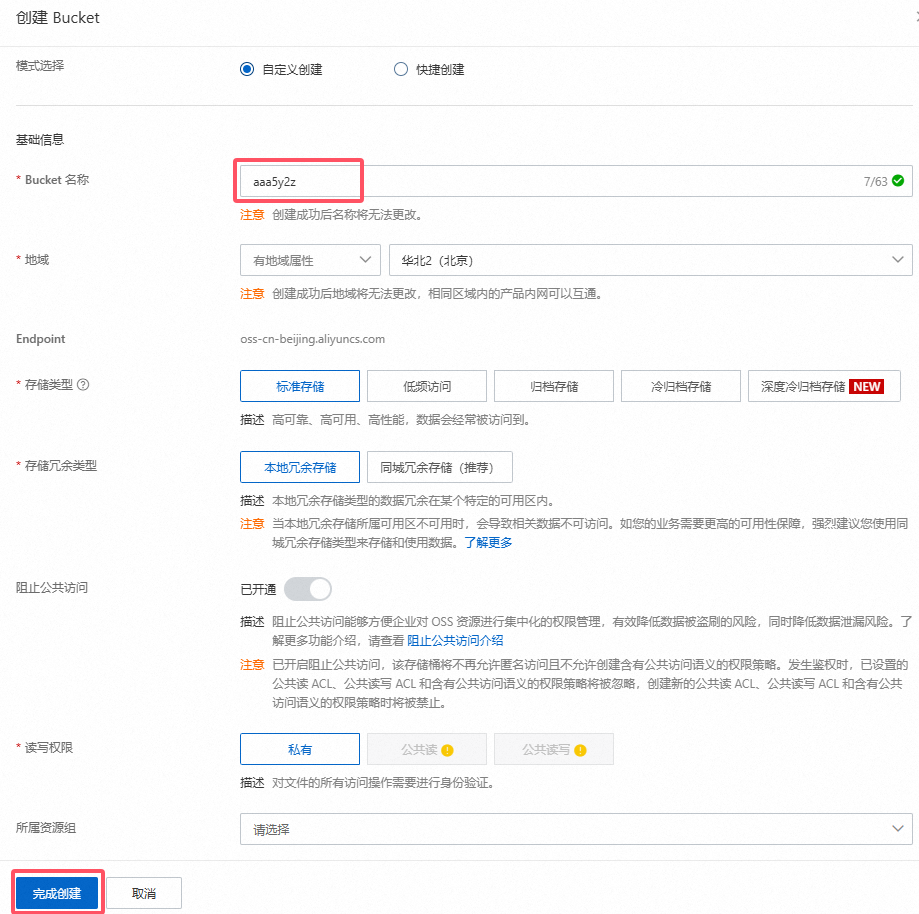
名字随便起一个,选择本地冗余存储。这里改不了公共访问控制和读写权限,因此直接点完成创建就好了。

创建完成之后来到创建的bucket中,点击文件列表,新建一个目录,起一个名字

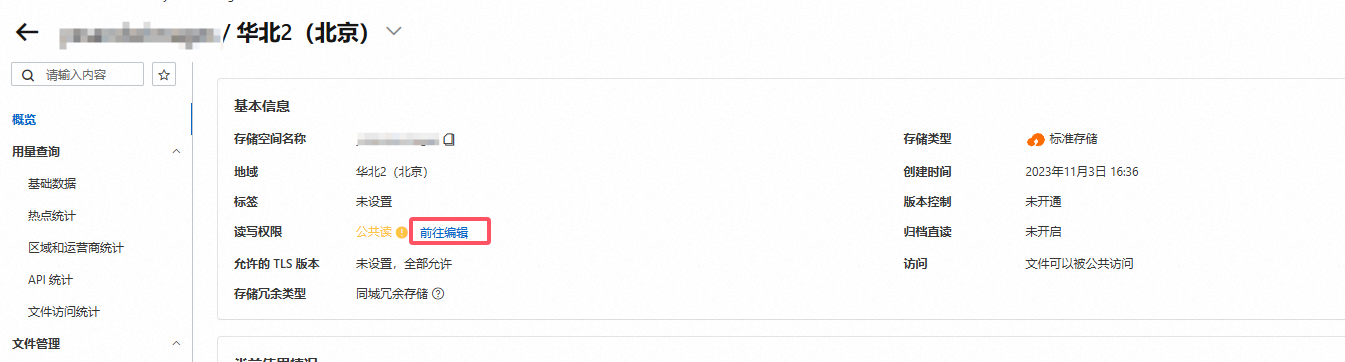
回到bucket概览,选择前往编辑。

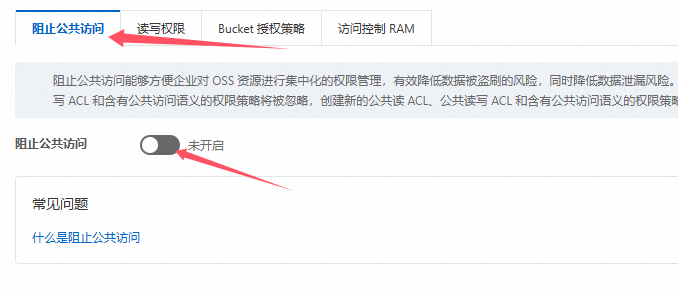
将阻止公共访问给关了,然后来到读写权限,设置为公共读。


进入RAM访问控制,选择用户并且创建一个用户

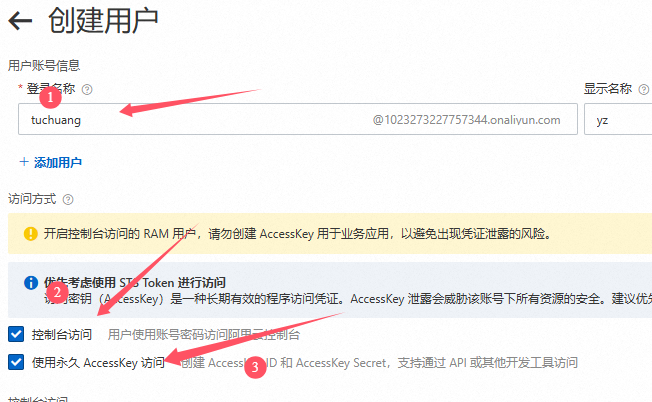
接下来输入用户名称,并且打开控制台访问和永久AccessKey访问。

之后进入用户,创建AccessKey

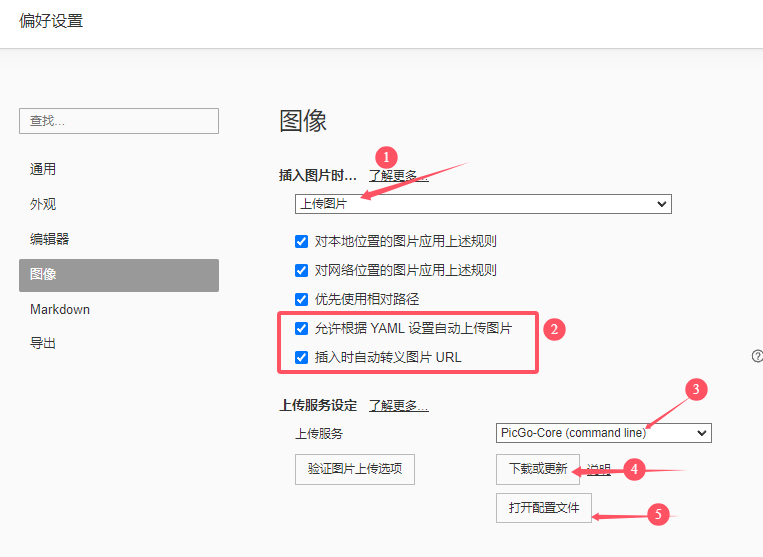
这样就好了,接下来打开Typora,点击文件——偏好设置——图像

下载好PicGo-Core之后打开配置文件

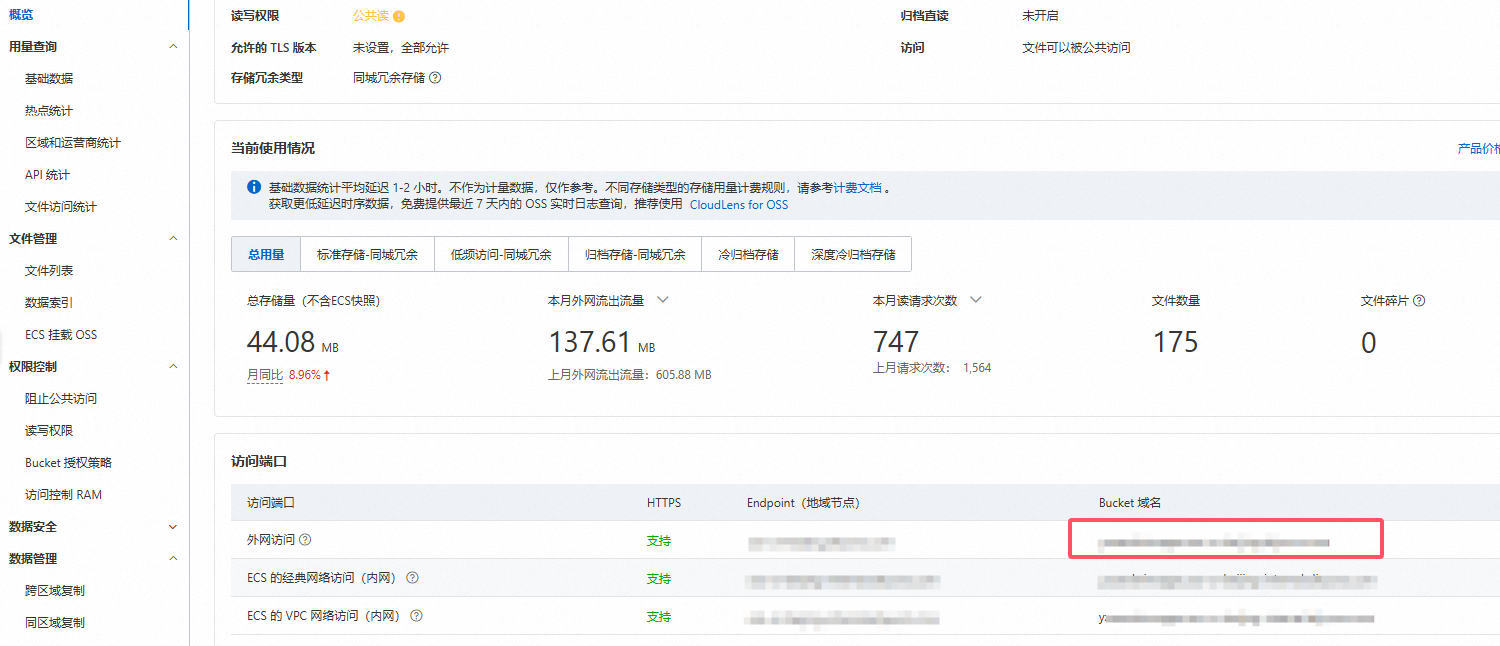
uploader为aliyun这个不用改,更改accessKeyId,accessKeySecret为刚刚申请的。bucket填你创建的bucket名称,area应该都一样,path为在bucket下创建的那个目录的名称。customUrl需要我们查询一下bucket概览,在最后一个表格里将这个地址添加上https://即可

保存后退出配置成功。
文章内目录一级标题无跳转问题
这个问题也困扰我很久了,我一直以为是之前爆改博客的时候把主题配置文件的css改了,但是重新装了一次主题之后问题还是存在。
之后我又想着可能是hexo版本太低了,又更新了一次版本。
按照node.js - Hexo重装与位置移动中所说,先创建一个新文件夹,然后使用git bash在新文件夹中执行如下操作:
1 | |
之后修改hexo目录下的_config.yml文件即可,老生常谈了,这里就不说了。
然后重新下载butterfly主题并在hexo目录下的_config.yml文件设置主题为butterfly。
1 | |
之后将butterfly主题中的_config.yml文件配置好之后好了一阵子,但是之后还是出现这种情况。
思考了一下,觉得可能是渲染器的问题,因为前后的不同之处也差不多就只有渲染器因为公式的问题被我改成了markdown-it。
最后迫不得已,尝试了一下markdown-it-plus来在hexo使用katex,但是还是失败了。
之后换成mathjax渲染公式,使用hexo-renderer-kramed渲染器渲染整个博客,最后还是失败告终。
一直到现在也没得出解决方案,希望有大佬能帮我看看怎么解决。
后记:被自己蠢哭了,在全局yaml中添加的配置:
anchors:
level: 2这里的level: 2就是指从二级目录开始添加链接,只要将其改成1就行。这么简单的东西困扰了我好几个月,真被自己蠢哭了。